https://angular.io/docs/ts/latest/cookbook/visual-studio-2015.html
https://angular.io/docs/ts/latest/quickstart.html
1.確認是否安裝最新版node.js和npm
2.在cmd輸入node -v及npm -v,如果出現不名的指令代表未曾安裝過
2.1下載node.js -> https://nodejs.org/en/
2.2安裝完node.js後更新npm->至cmd輸入 npm install npm -g
3.修改visual studio的外部工具路徑
3.1工具->選項->專案和方案->外部Web工具->將$(PATH)移至第二順位(在.\node_modules\.bin下)->確定後重啟visual studio
4.VS安裝最新版TypeScript->工具->擴充功能和更新->線上->查"TypeScript"->找最新(最多人下載)的裝
5.下載QuickStart範例,建立WEB應用程式,將QuickStart COPY到專案根目錄然後加入專案
6.右鍵package.json->還原封裝->等3~10分鐘(注意輸出視窗說結束為止,都不要亂動VS)
7.不要理任何輸出視窗寫的錯誤訊息
8.到tsconfig.json加上"compileOnSave": true
9.F5編譯
10.app資料夾的ts檔會產生js檔,再把產生的js檔加入專案
Done.
--------------------------
關於index.html
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="systemjs.config.js"></script>
shim.min.js 即使不載入 ng2也可以運作
zone.js Reflect.js Reflect.js這三者則有相依性 要按順續載入,systemjs.config.js才能運作
最後 System.import('app').catch(function(err){ console.error(err); });才能順利init
--------------------------
關於運行
在順利Init NG2後,app資料夾中的js關係為
從main.js為主入口,載入需要的模組塊(app.module),由各模組內設定需要的服務端口元件(app.component),最後才由元件設計/生成結果
main.js -> app.module -> app.component -> {htmlTemplate} -> Ng2 Objects -> Active UI -> release to User
--------------------------
發行
*.因node_modules會要求不要加入VS專案內,所以發行時不會連帶輸出,因此線上會缺少node_modules,故有兩種作法
1.在主機上也安裝NPM然後自行下npm install (如果有問題 改下npm install --no-optional)
2.土法練鋼的將自己專案的node_modules COPY上去(幾萬個檔案慢慢等吧)
2016年9月21日 星期三
2016年7月5日 星期二
2016年7月1日 星期五
[Nuget]從伺服器到發佈一次搞定 使用VisualStudio - Step2 建立你的Nuget分享套件
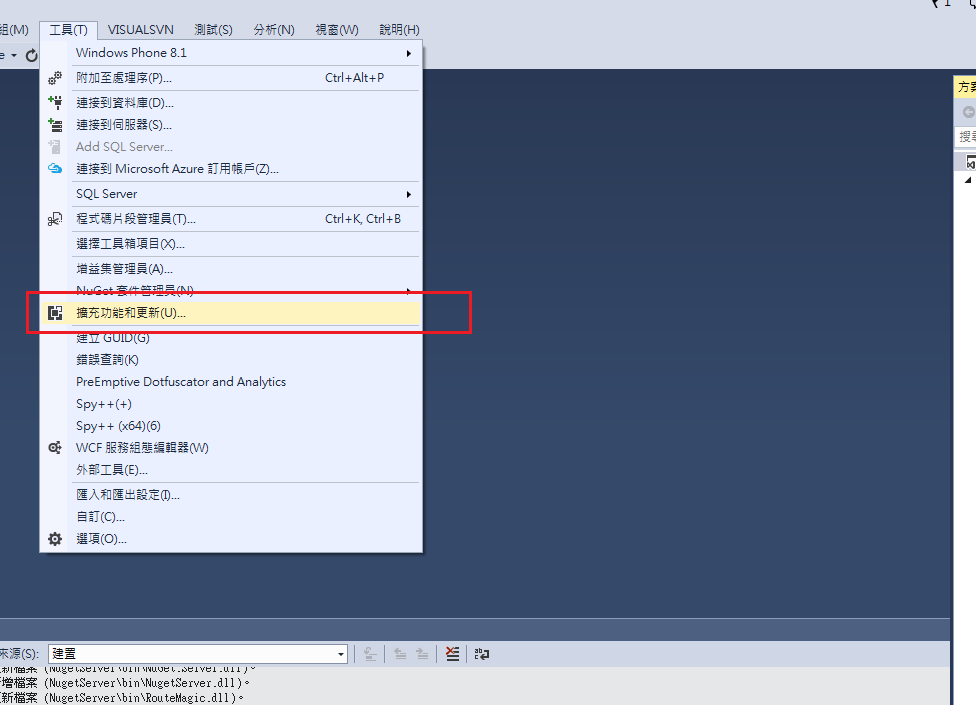
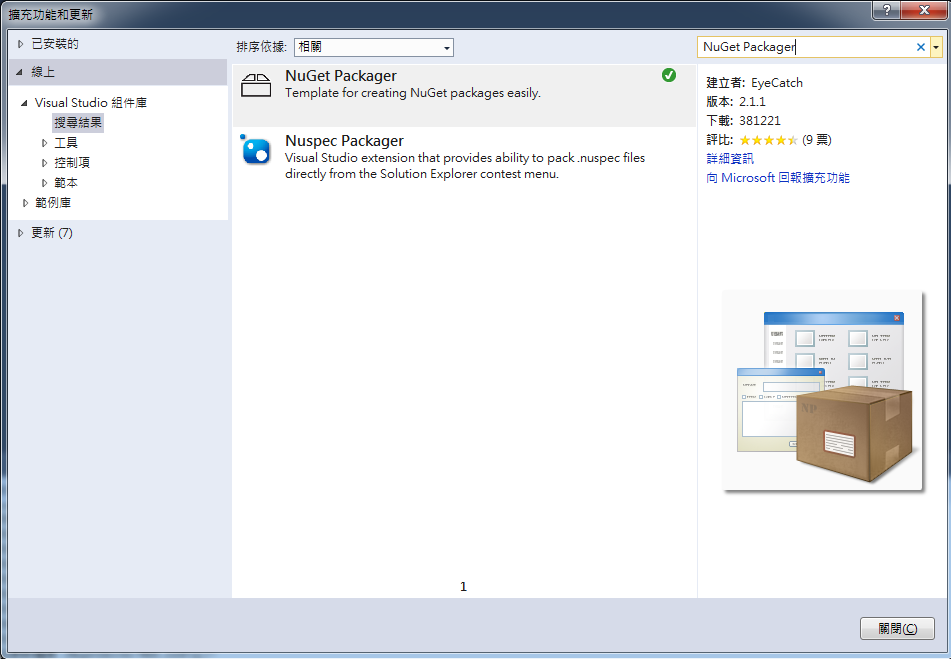
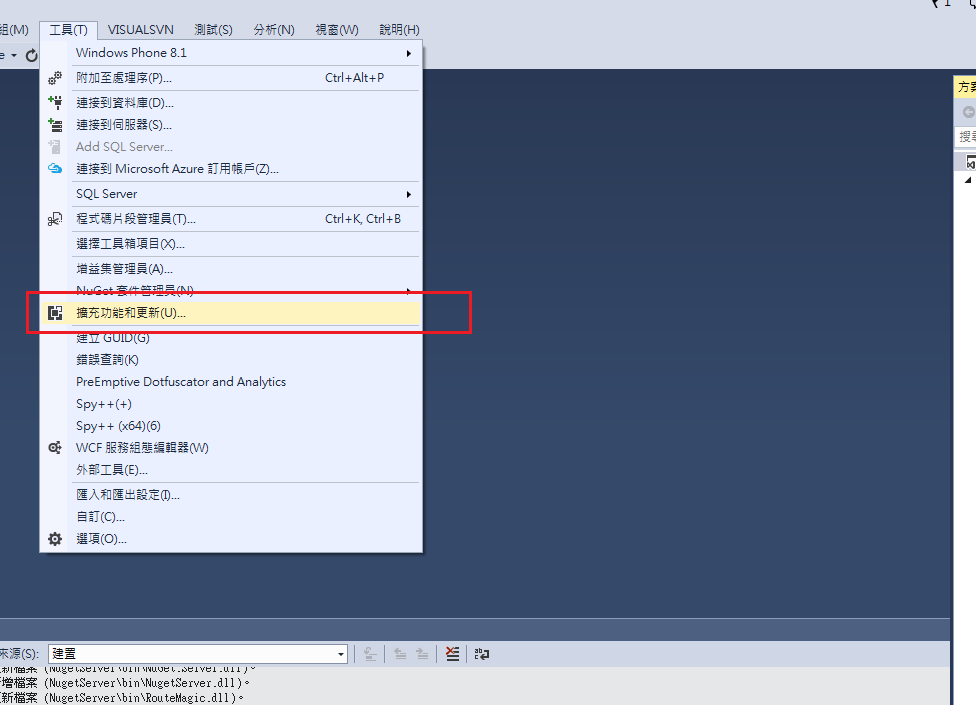
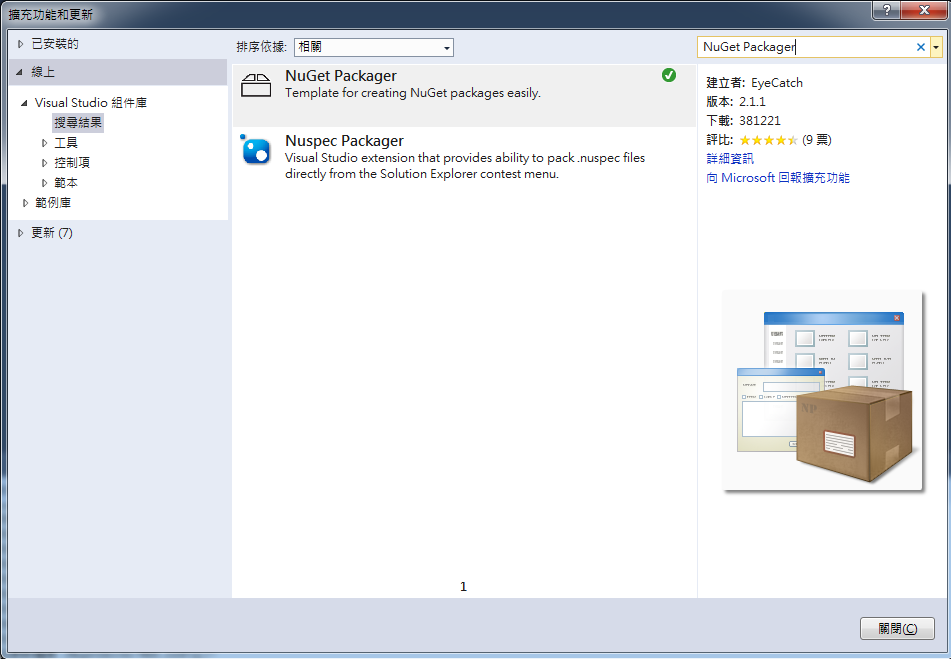
1.至Visual Studio的擴充功能下載 Nuget Packager


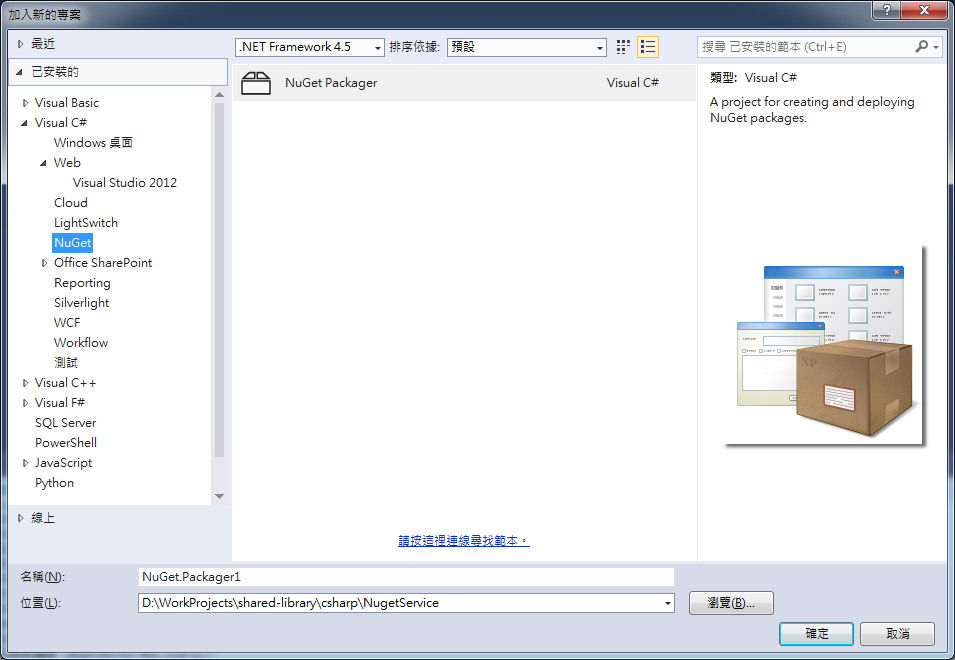
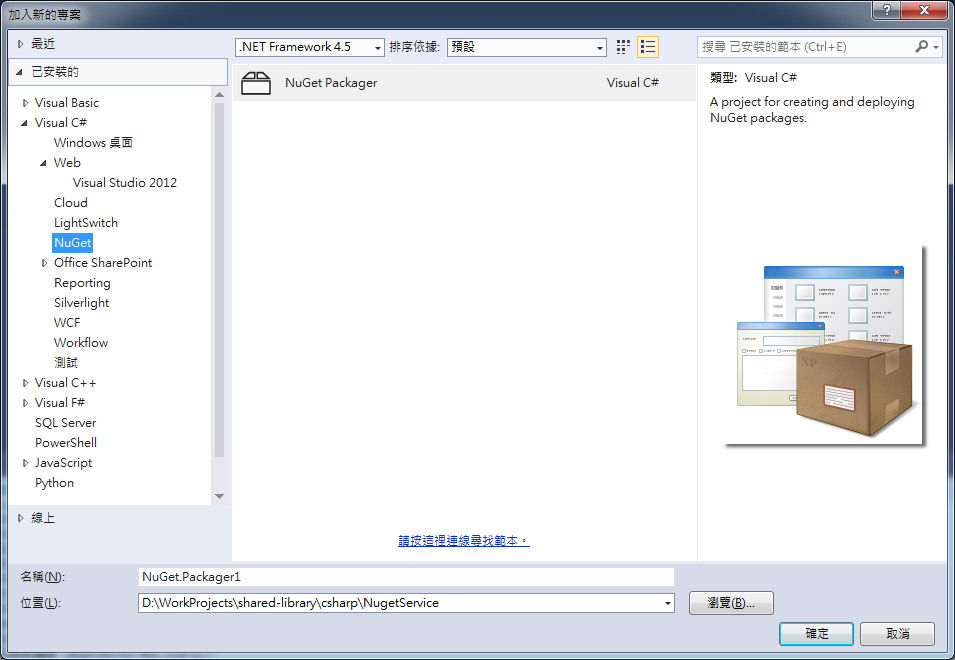
2.重啟Visual Studio後新增專案,會在專案範本看到Nuget選項,用它新增新專案

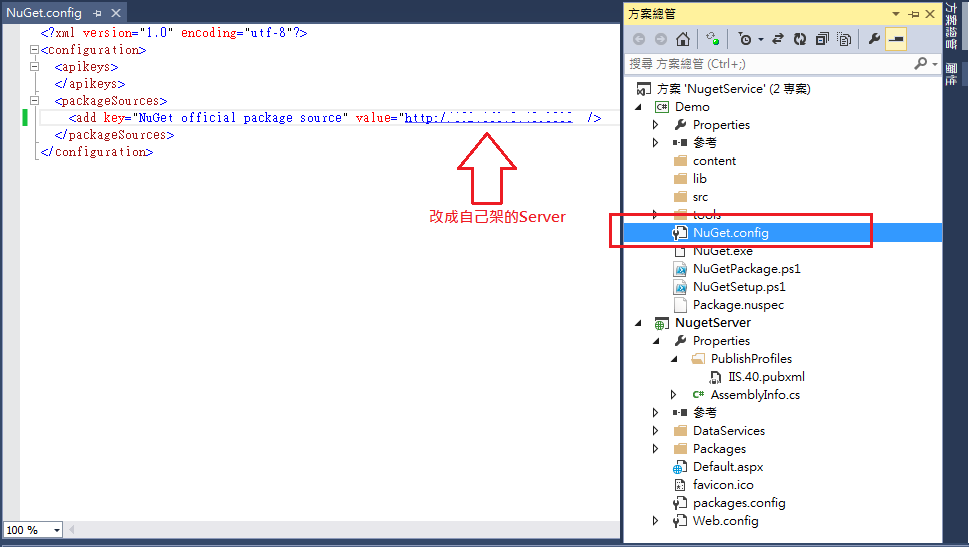
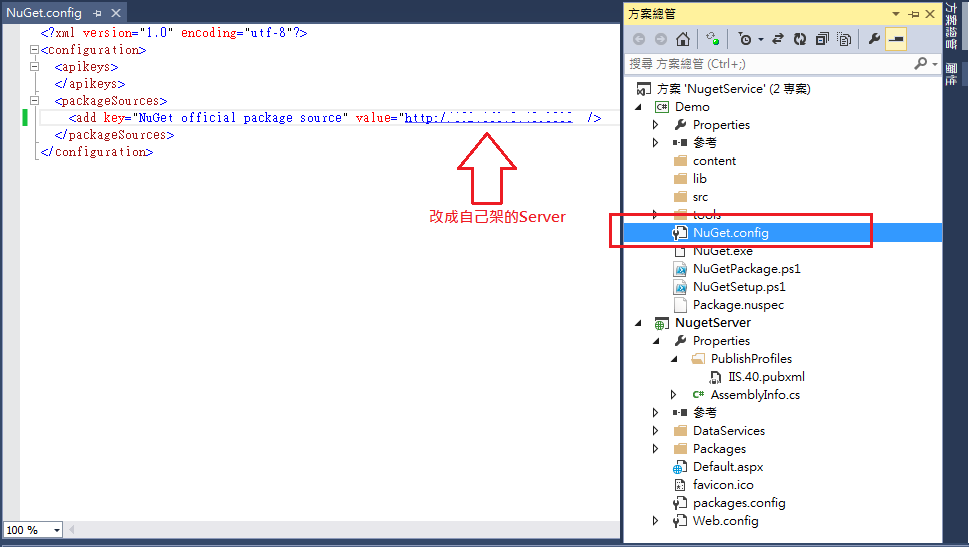
3.開啟專案後,到NuGet.Config去修改參數,把value改成你架設的Nuget私人網站

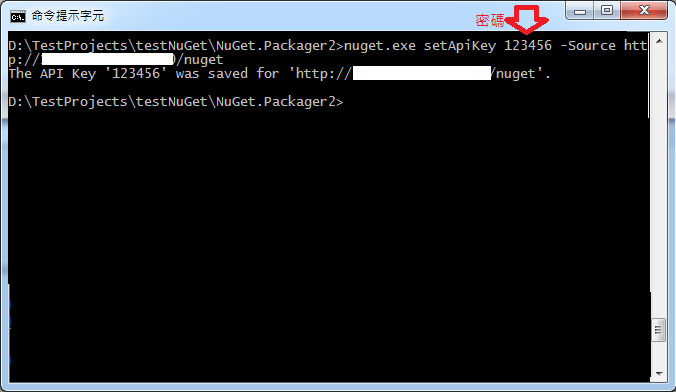
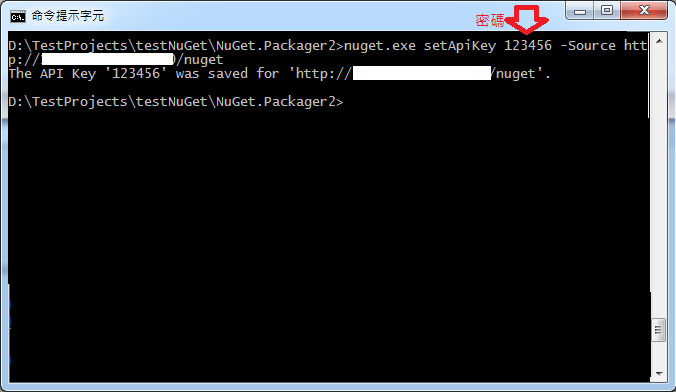
4.開啟命令字元,到剛才的專案目錄中,利用專案附載的Nuget.exe建立你的api key
nuget.exe setApiKey {password} -Source {httq://xxx.xxx/nuget}

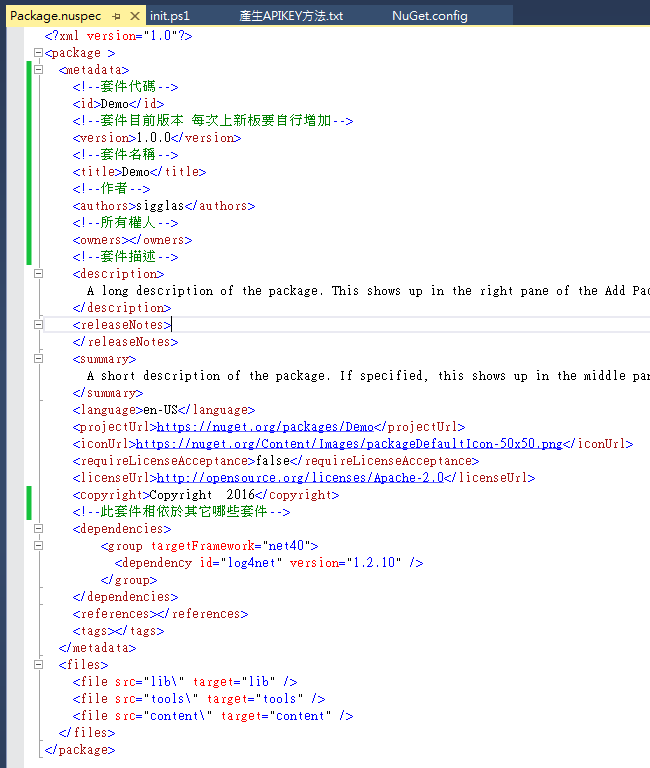
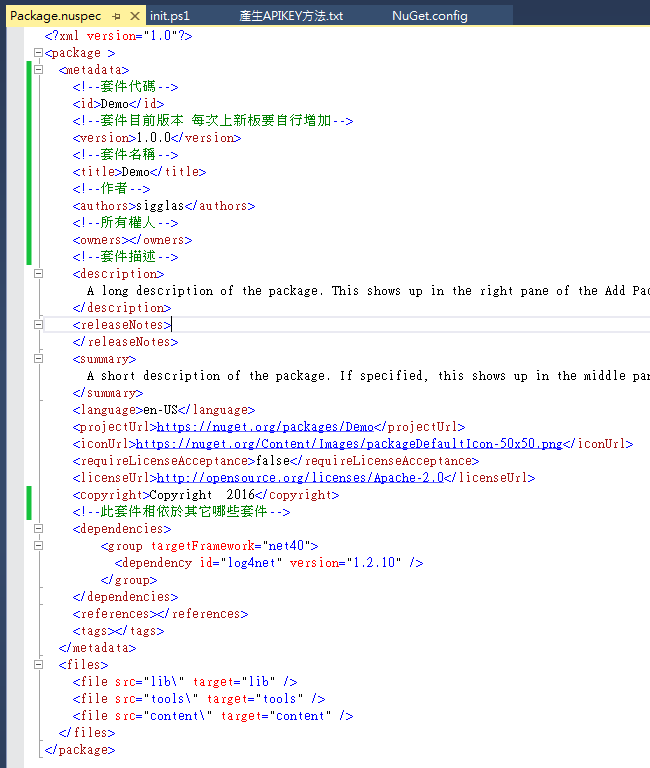
5.最後到Package.nuspec設定你的套件相關內容資訊,即完成設置動作。


6.最後依你的套件性質,把對應的檔案放在預設的幾個資料夾內就可以了
content : 套件的檔案,依content 下的路徑產生
lib :使用到的DLL參考
src
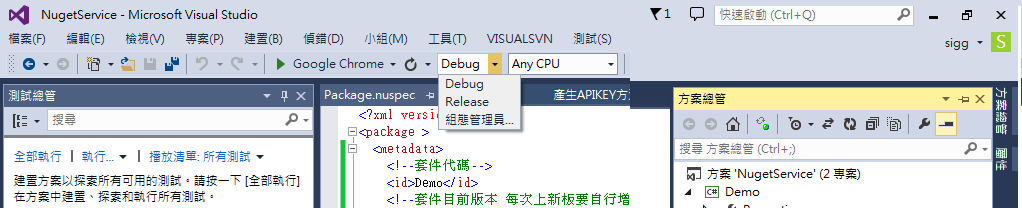
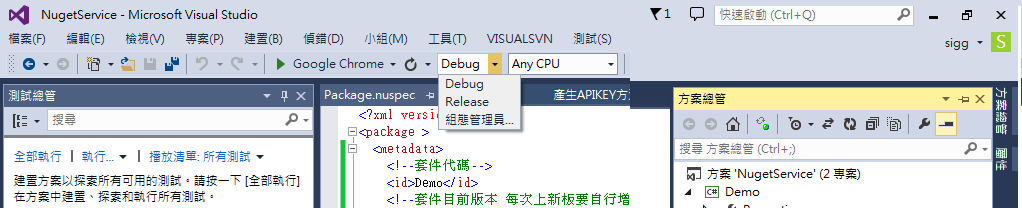
7.發佈時只要使用建置就會自動發佈,Visual Studio的建置選項為Debug時只會編譯不會發佈,設定成Release才會發佈。

本文為記錄操作步驟 說明建議參考:
http://blog.darkthread.net/post-2016-04-28-nuget-packager.aspx
http://blog.sanc.idv.tw/search/label/NuGet
http://blog.darkthread.net/post-2011-03-29-create-nuget-package.aspx


2.重啟Visual Studio後新增專案,會在專案範本看到Nuget選項,用它新增新專案

3.開啟專案後,到NuGet.Config去修改參數,把value改成你架設的Nuget私人網站

4.開啟命令字元,到剛才的專案目錄中,利用專案附載的Nuget.exe建立你的api key
nuget.exe setApiKey {password} -Source {httq://xxx.xxx/nuget}

5.最後到Package.nuspec設定你的套件相關內容資訊,即完成設置動作。


6.最後依你的套件性質,把對應的檔案放在預設的幾個資料夾內就可以了
content : 套件的檔案,依content 下的路徑產生
lib :使用到的DLL參考
src
7.發佈時只要使用建置就會自動發佈,Visual Studio的建置選項為Debug時只會編譯不會發佈,設定成Release才會發佈。

本文為記錄操作步驟 說明建議參考:
http://blog.darkthread.net/post-2016-04-28-nuget-packager.aspx
http://blog.sanc.idv.tw/search/label/NuGet
http://blog.darkthread.net/post-2011-03-29-create-nuget-package.aspx
[Nuget]從伺服器到發佈一次搞定 使用VisualStudio - Step1 架設自己的Nuget伺服器
1.在Visual Studio新建空的Web專案
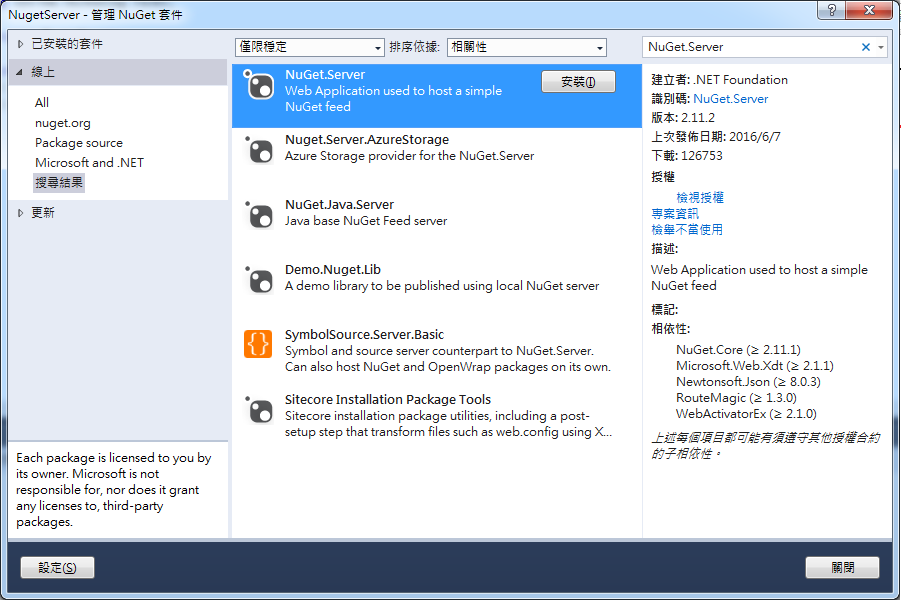
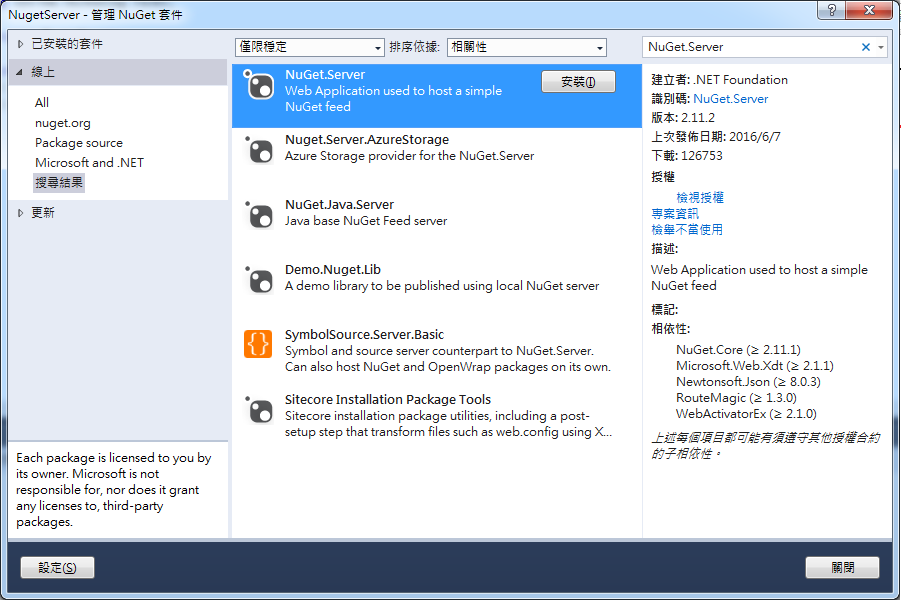
2.上Nuget套件中找 Nuget.Server 並安裝

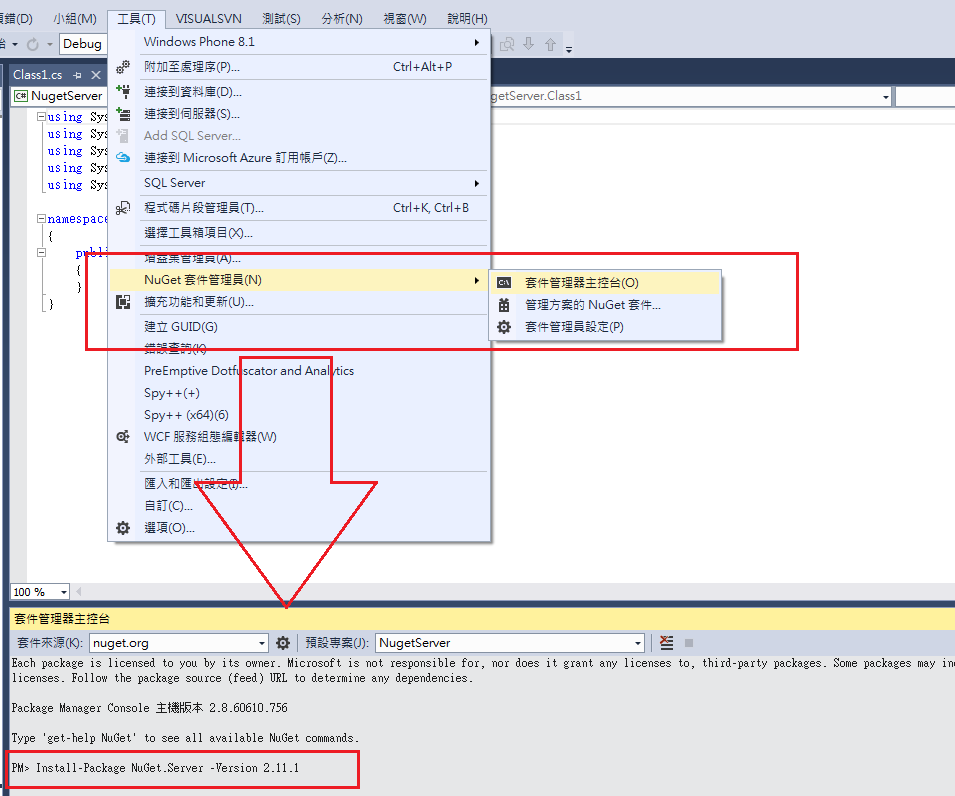
3.不過因為新版以不支援.Net 4.5 所以如果還在4.5的要自行下載舊版本
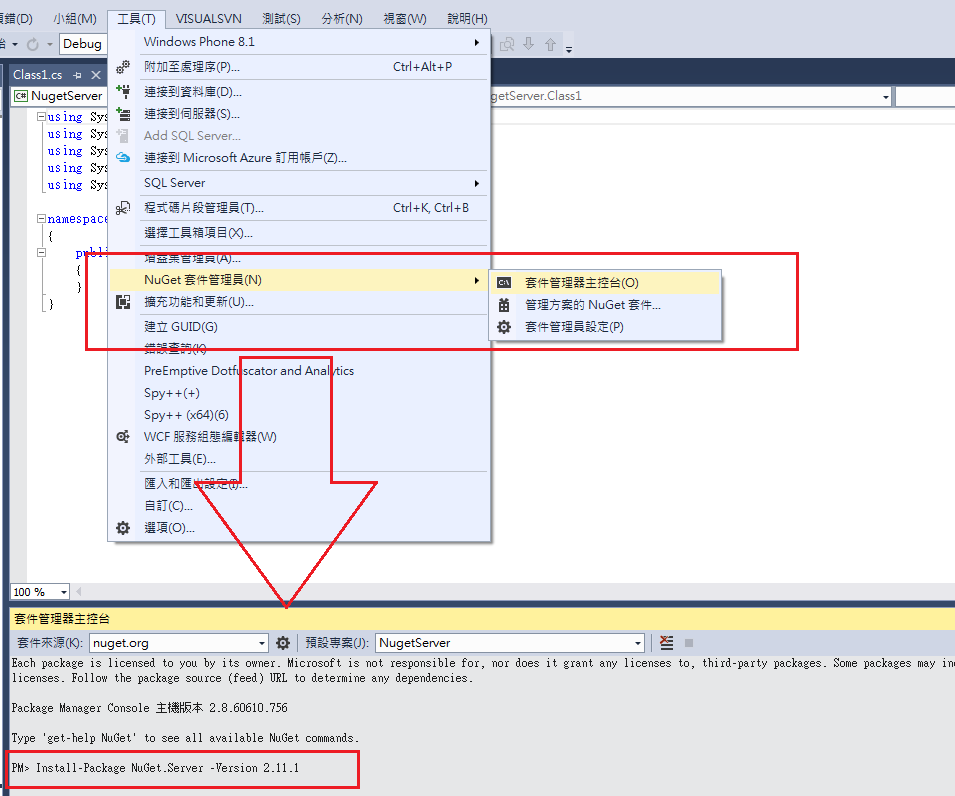
PM> Install-Package NuGet.Server -Version 2.11.1

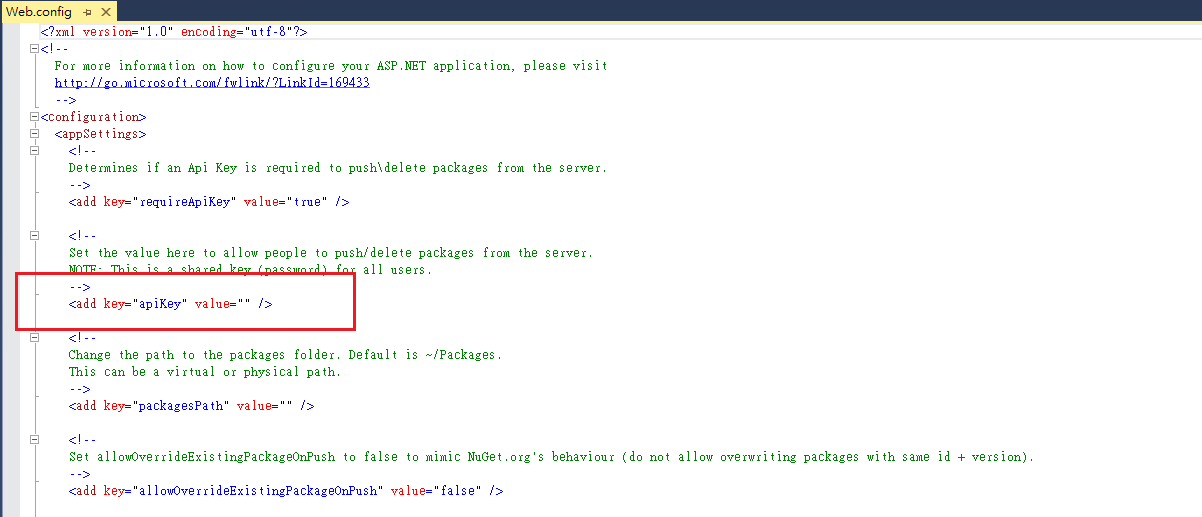
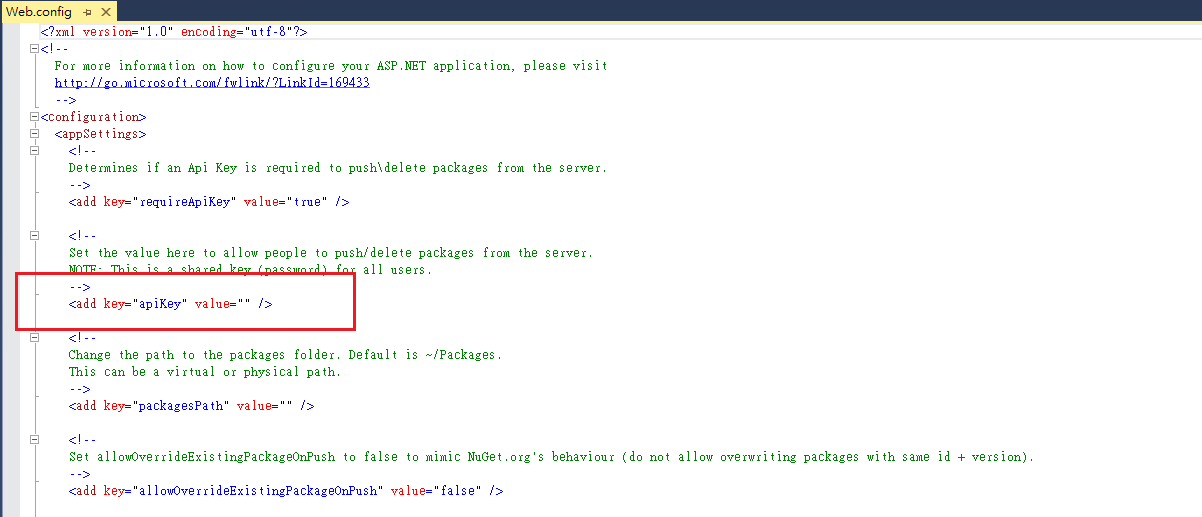
4.在Web.Config輸入網站的Push API密碼

5.編譯成功後直接部到IIS上,結束
本文為記錄操作步驟 說明建議參考:
http://blog.darkthread.net/post-2011-05-27-nuget-server.aspx
http://blog.darkthread.net/post-2011-09-03-nuget-1-5-support-authentication.aspx
2.上Nuget套件中找 Nuget.Server 並安裝

3.不過因為新版以不支援.Net 4.5 所以如果還在4.5的要自行下載舊版本
PM> Install-Package NuGet.Server -Version 2.11.1

4.在Web.Config輸入網站的Push API密碼

5.編譯成功後直接部到IIS上,結束
本文為記錄操作步驟 說明建議參考:
http://blog.darkthread.net/post-2011-05-27-nuget-server.aspx
http://blog.darkthread.net/post-2011-09-03-nuget-1-5-support-authentication.aspx
訂閱:
意見 (Atom)


