首先要做的是,Show出一個HelloWorld的Alert訊息給我們自己的簡單SignalR程式,在這之前,我們先來瞭解一下SignalR撰寫上的基本架構
這是我為了方便區別前後端所建立的資料夾,SignalRHubs及View,SignalRHubs專門置放繼承Hub的SignalR程式,View則是我們接收或傳遞結果的網頁(aspx,html,cshtml....)。
再來是建立Hub,Hub是伺服器端接收或分派訊息給您所希望的使用者所集中管理的程式碼區段,要建立Hub,只需要選擇一般的class.cs即可,接者引入Microsoft.AspNet.SignalR.Hubs及Microsoft.AspNet.SignalR兩份參考,再將該物件繼承Hub這個SignalR定義的個體就完成了。
其中,HubName及HubMethodName這兩個標籤是可以不用設定的,如果不設定它,SignalR在預設情況下,會直接使用物件名稱作為前後端溝通的名稱,但字首第一個英文字母會是小寫,如class名稱叫做MyHub的話,在js引用時必須為myHub,以此類推。
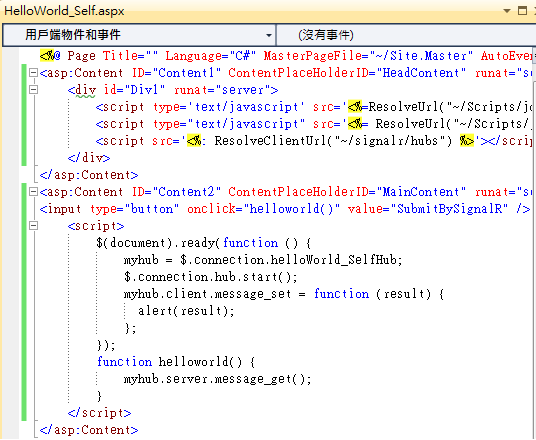
接下來先說明前端呼叫及接收的部份,之後在回到上圖,請參考:
我設置了一個Button,目的是按下它之後Alert一個訊息給我自己,僅此而已。
我們在使用SignalR的Hub模式時,我們必須先建立起一個連線,因此使用$.connection這個指令,再輸入剛才在後端定義的HubName去取得我們要使用的hub,接著使用$.connection.hub.start();將連線啟動。
後面可以看到我針對Button指定了helloworld事件去引發message_get(),而在之前ready時,有定義一個message_set()去接收結果,並alert出來,因此再回到後端程式碼的地方,可以看到負責接收前端傳來的訊息的HubMethodName取為message_get,而在message_get裡寫上了Clients.Caller.message_set這段程式碼,其中Clients指的是所有的客戶端,而Caller所指的是當下發出呼叫的那個網頁(連線),因此我是針對我自己要去回應一件事,而那件事便是message_set。
當你把滑鼠移至message_set上時,你會發現它叫做(動態運算式),其實它就是利用Dynamic去實作出來的,因此這邊可以隨便你愛叫什麼名稱都行,然後前端名稱跟著走就好,要注意的是,參數的數量必須一樣,否則將接收不到任何結果(HubMethod亦同)。
然後啟動我們的網站,你應該可以看到以下結果:
恭喜您,完成了第一隻SignalR程式。
與本文相關的附加資訊
展示網頁
附件下載